list-style
- list-style-type: square, circle, none, ⋯
목록의 아이콘 모양 결정 - list-style-image: url("파일경로");
목록의 아이콘 모양에 이미지 삽입 - list-style-position: outside(default), inside
목록의 아이콘을 바깥에 둘지, 안에 둘지 결정
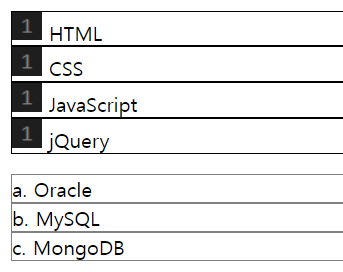
.lst1{
list-style-image: url("mark.png");
}
.lst1 li{
border: 1px solid black;
list-style-position: inside;
}
.lst2 li{
border: 1px solid gray;
list-style: lower-alpha inside;
}