Ajax란?
부분적으로 웹페이지를 갱신할 수 있게 도와주는 기술
Ajax(Asynchronous Javascript And XML)
- 비동기 방식의 자바스크립트와 XML
- 하나의 특정한 기술을 말하는 것이 아니라 대화식 웹 애플리케이션의 제작을 위해 함께 사용하는 기술(XML, HTML, CSS, JSON)의 묶음을 지칭하는 용어
- XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지 일부만을 위한 데이터를 로드하는 기법
- 자바스크립트를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고 받는 기술
- 즉, 자바스크립트를 통해서 서버에 데이터를 요청하는 것
비동기 방식

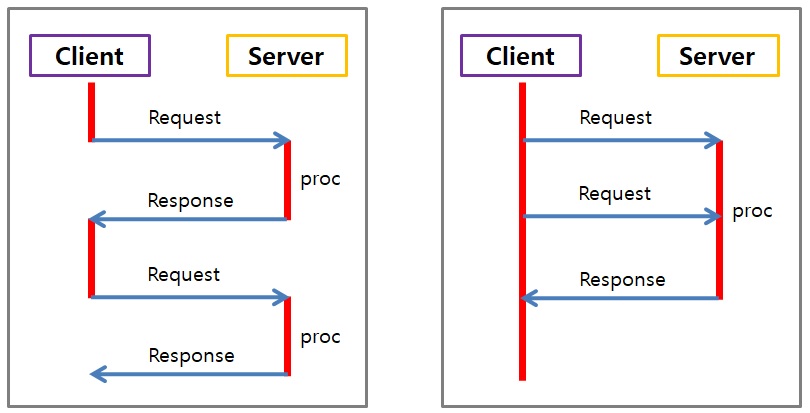
동기 방식(Synchronous)
- 하나의 요청을 웹 서버에 전달
- 웹 서버는 요청에 대한 응답으로 새로운 웹 페이지를 돌려줌
- 웹 브라우저는 응답에 해당하는 웹 페이지를 다시 보여줌
- 대여폭 낭비, 사용자와 대화식 서비스가 어려움
비동기 방식(Asynchronous)
- 여러 개의 비동기 요청을 웹 서버에 전달
- 웹 서버는 요청에 대한 응답으로 필요한 데이터만을 돌려줌
- 웹 브라우저의 자바스크립트를 이용하여 화면의 필요한 부분을 갱신함
- 대여폭 감소, 사용자와 대화식 서비스가 가능해짐, 웹 서버는 필요한 데이터만 생산하므로 일의 양이 줄어듦
Ajax의 특징
Ajax의 장점
- 페이지 이동 없이 고속으로 화면을 전환할 수 있다.
- 서버 처리를 기다리지 않고, 비동기 요청이 가능하다.
- 수신하는 데이터 양을 줄일 수 있고, 클라이언트에 처리를 위임할 수도 있다.
Ajax의 단점
- Ajax를 쓸 수 없는 브라우저에 대한 문제가 있다.
- Http클라이언트의 기능이 한정되어 있다.
- 페이지 이동 없는 통신으로 인한 보안상의 문제가 발생한다.
- 지원하는 character set이 한정되어 있다.
- 스크립트(<script>)로 작성되므로 디버깅이 용이하지 않다.
- 요청을 남발하면 역으로 서버가 부하될 수 있다.
동적으로 컨텐츠 변경하기
HTML, CSS, JavaScript를 각각 클릭하면 자바스크립트의 onclick 이벤트에 의해 본문의 내용이 동적으로 변경된다.
See the Pen Untitled by 챈챈 (@naaoviji-the-animator) on CodePen.