1. 비교 연산자(Comparison operators)
조건문에 들어가는 비교 연산자
조건문(if문)의 조건에 맞으면 true, 맞지 않으면 false를 출력한다.
※ 비교 연산자의 종류
| 구분 | 연산자 | 의미 |
| 비교 연산자 | A > B | A의 값은 B의 값보다 크다. |
| A >= B | A의 값은 B의 값보다 크거나 같다. | |
| A < B | A의 값은 B의 값보다 작다. | |
| A <= B | A의 값은 B의 값보다 작거나 같다. | |
| A == B | A의 값은 B의 값과 같다. | |
| A != B | A의 값은 B의 값과 다르다. | |
| A === B | A의 값과 데이터타입은 B의 값과 데이터타입이 같다. | |
| A ! === B | A의 값과 데이터타입은 B의 값 또는 데이터타입과 다르다. |
<body>
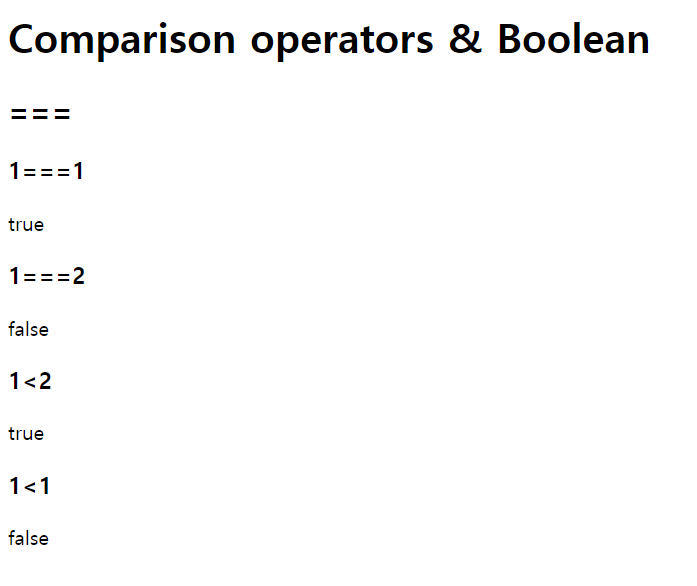
<h1>Comparison operators & Boolean</h1>
<h2>===</h2>
<h3>1===1</h3>
<script>
document.write(1===1);
</script>
<h3>1===2</h3>
<script>
document.write(1===2);
</script>
<h3>1<2</h3>
<script>
document.write(1<2);
</script>
<h3>1<1</h3>
<script>
document.write(1<1);
</script>
</body>

※ 비교연산자 상세
- ==: 값이 같으면 true, 다르면 false
자료형이 달라도 그 내부의 값이 같으면 true가 나온다. // 2 == "2" : true - ===: 값도 같고 자료형도 같아야 true (and 조건) // 2 === "2" : false
- !=: 값이 다르면 true, 같으면 false // 2 != "2" : false
- !==: 값이 다르거나 자료형이 다르면 true (or 조건) // 2 !== "2" : true
See the Pen Untitled by 챈챈 (@naaoviji-the-animator) on CodePen.
2. 불리언(Boolean)
자바스크립트 데이터타입 중의 하나로 'true'와 'false' 두 가지 값을 가진다.
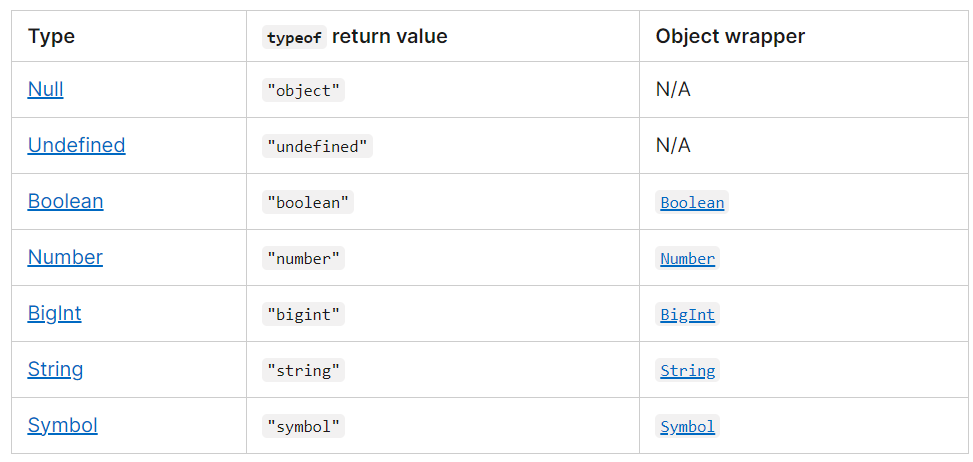
※ JavaScript Datatype