1. JavaScript(JS)란?
웹페이지에서 사용자와 동적으로 상호작용하기 위해 만들어진 프로그래밍 언어
자바스크립트는 HTML 안에 작성되며 HTML을 제어하는 언어
2. <script> 태그
<script></script> 안쪽에 자바스크립트 코드 작성
<script>
document.write(1+1);
</script>
cf. HTML
<h1>html</h1>
1+1
3. 이벤트(Event)
1) 개념
<input>: 입력 형식을 구현하기 위한 태그
type: 입력 태그의 유형. input 태그를 입력할 때 필수적인 속성
<input type="유형">
value: 입력 태그의 값. 사용자가 변경 가능
<input type="button" value="hi">
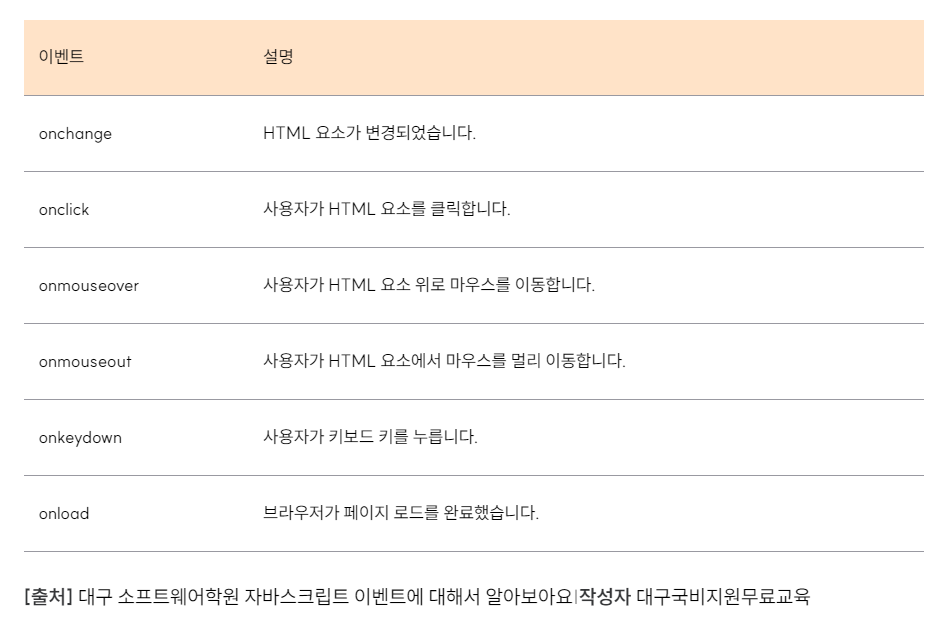
2) 이벤트: 웹브라우저에서 일어나는 사건, 사용자와 상호작용할 수 있음

onclick: 사용자가 요소를 클릭할 때 이벤트 발생
<input type="button" value="hi" onclick="alert('hi')">
① onclick의 속성의 속성값으로는 반드시 javascript가 와야 한다.
② onclick의 속성값은 웹브라우저가 기억하고 있다가 onclick 속성이 위치하고 있는 태그를 사용자가 클릭했을 때
기억하고 있었던 자바스크립트 코드를 자바스크립트 문법에 따라 해석해서 적혀있는 대로 웹브라우저가 동작한다.
onchange: input 태그의 포커스를 벗어났을 때 (즉, 입력이 끝났을 때) 이벤트 발생
<input type="text" onchange="alert('changed')">
onkeydown: 사용자가 키를 누를 때 이벤트 발생
<input type="text" onkeydown="alert('key down!')">
4. 콘솔(Console)
웹사이트 내에서 간단하게 자바스크립트 실행 가능
마우스 우클릭 > 검사 > Console
5. JS 선언 방식
① HTML 태그 내 사용 (inline 방식)
See the Pen Untitled by 챈챈 (@naaoviji-the-animator) on CodePen.
- onclick: 사용자가 요소를 클릭할 때 이벤트 발생
위의 코드에서 '처음 해보는 자바스크립트'를 클릭하면 이벤트가 발생한다. - ondblclick: 사용자가 요소를 더블클릭할 때 이벤트 발생
위의 코드에서 'Hello JavaScript'를 더블클릭하면 이벤트가 발생한다.
② <script> 태그를 사용 (internal)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>page01.html</title>
<script type="text/javascript">
console.log("환영합니다~ JavaScript!!"); //화면에 출력되지는 않음. 디버그용
</script>
</head>
③ 외부파일 연결 (external)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>page02.html</title>
<!-- 외부js파일 참조 -------------- -->
<script src="js/out.js"></script>
<!-- ----------------------------- -->
</head>js 폴더에 있는 out.js를 연결한다.
[out.js]
function hello(name){
alert("Hello? " + name);
}
// 함수명: go
// 매개변수 x
// 기능: location 이용해서 네이버 사이트로 이동하는 기능을 완성
function go(){
location.href="http://www.naver.com";
}