1. 태그의 부피
border: 테두리
border-width: 테두리 두께
border-color: 테두리 색깔
border-style: 테두리 스타일 ex) 단선(solid)인지 점선인지 실선인지
<style>
h1{
border-width:5px;
border-color:red;
border-style:solid;
}
</style>
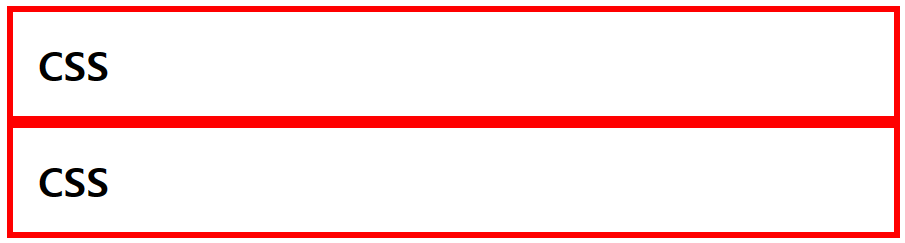
* block level element: 화면 전체를 쓰는 태그

* inline element: 자기 자신의 크기만큼의 부피를 갖는 태그

2. 태그의 부피 속성 변경
block level element, inline element는 display라는 속성의 기본값일 뿐
그 기본값은 CSS를 통해서 바꿀 수 있다.
display:inline; inline element로 태그 부피 변경
display:block; block level element로 태그 부피 변경
display:none; 태그를 안 보이게 할 수 있음
※ 중복 제거
1) 선택자들을 콤마(,)를 이용해 묶을 수 있다.
h1, a{
border-width:5px;
border-color:red;
border-style:solid;
}
2) 효과 값을 동시에 써서 중복을 없앨 수 있다.
h1, a{
border:5px solid red;
}
3. Box Model
1) padding: 콘텐츠와 테두리 사이의 여백 (안쪽)

↓

2) margin: 테두리와 테두리 사이의 간격 (바깥쪽)


3) 태그의 부피 조절법
- display:inline; inline element로 태그 부피 변경
- display:block; block level element로 태그 부피 변경
- display:none; 태그를 안 보이게 할 수 있음
- width:100px; 폭
- height:50px;높이
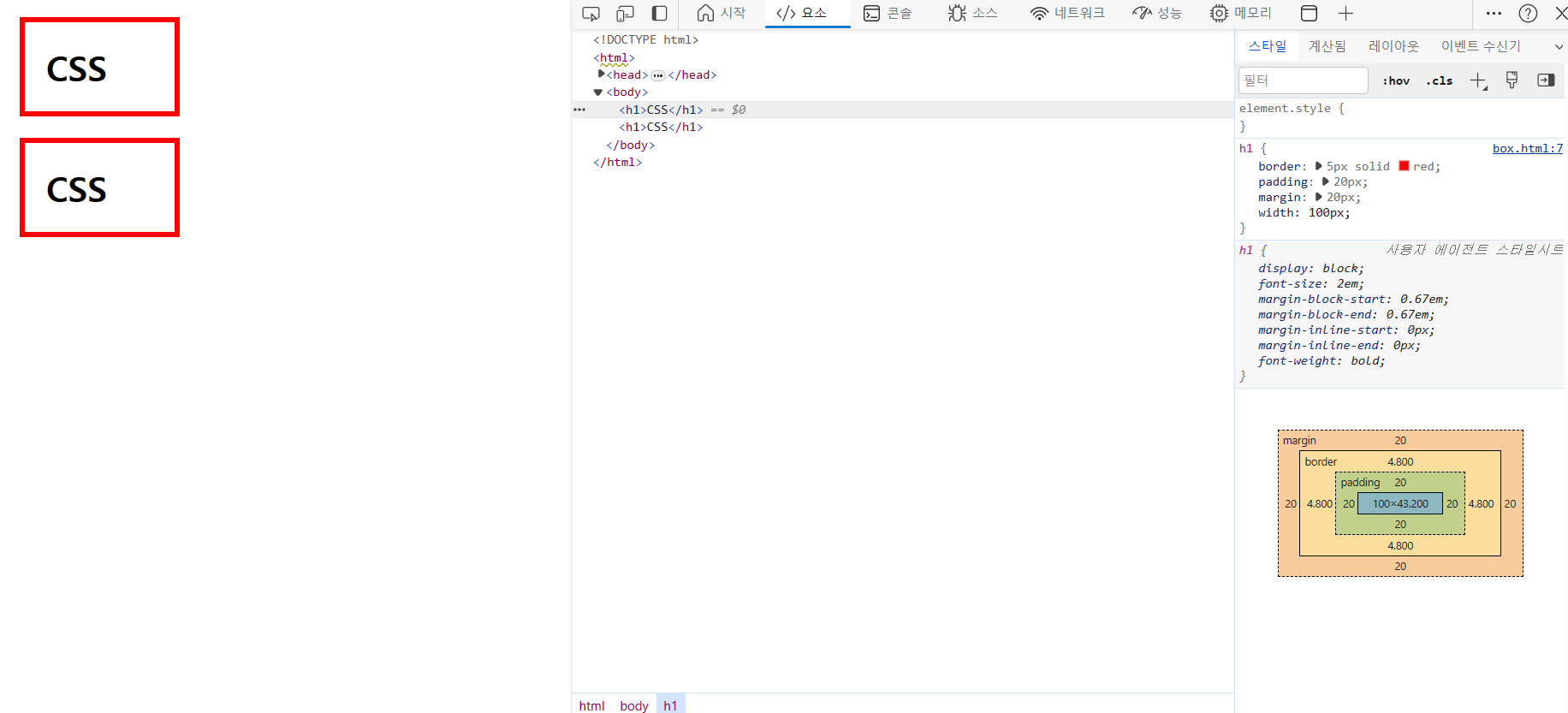
4) CSS Box Model

5) 검사 (개발자 도구)

- Style: 태그가 어떠한 CSS style의 영향을 받고 있는가를 보여줌
4. Box Model 써먹기
CSS로 디자인을 하면서 디자인이 마음에 들지 않을 때, 중간 중간에 '검사-스타일'을 활용해
무엇이 원인인지 알아내고 어떤 부분을 수정할지 알 수 있다.
body{
margin:0;
}
h1{
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right: 1px solid gray;
width:100px;
margin:0;
padding:20px;
}